If your company sells to business customers in India, you will need to include each customer’s GSTIN (Goods and Services Tax Identification Number) on their invoices.
Sufio allows you to capture your customers' GSTINs and automatically include them on your invoices.
Shopify doesn't allow for adding additional fields to the checkout form, but you can capture GSTINs in other parts of the store.
In this article, we will cover how to include the GSTIN using:
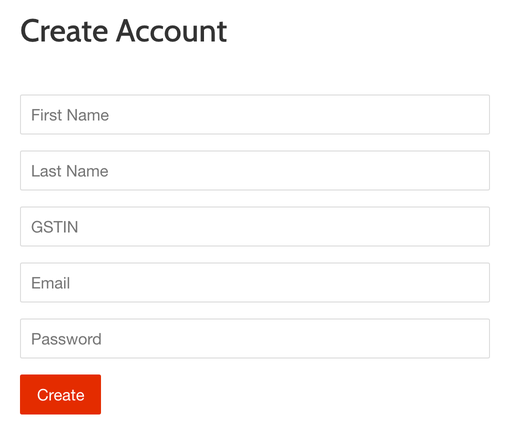
You can add a GSTIN field to the customer registration form of your store. This will allow your customers to enter their GSTIN when they set up their accounts with you.

You should add this field to the customer registration file in your Shopify theme. Your customers' GSTIN will be stored as part of customer notes and Sufio will automatically include them on your invoices.
To add the GSTIN field to the customer registration page:
- Go to the page Online Store → Themes in your Shopify store admin.
- Click the Actions button, then click Edit code.
- Select customers/register.liquid in the left sidebar.
- Insert the following code snippet inside the
<form>. A good place for the field is before the Email field.
You can add a field to capture GSTIN on the cart page of your store so your customers can enter their identification numbers just before they reach the checkout page.
In order to do so, you need to add a code snippet to the cart file in your Shopify theme. GSTIN will be stored as cart attributes and Sufio will automatically include them on your invoices.
To install the code snippet to your store:
- Go to the page Online Store → Themes in your Shopify store admin.
- Click the Actions button, then click Edit code.
- Select cart.liquid in the left sidebar.
- Insert the following code snippet inside the
<form>. A good place for the field is just before the Check out button.
Note
The code snippet may need to be added to a different file than cart.liquid, depending on the theme you use. Often, the file is named main-cart-footer.liquid.
If your store uses cart drawer (also called an Ajax cart), in most cases, the right file is ajax-cart-template.liquid.
Need help?
Do you need help with customizing your Shopify store theme? Please contact our experienced support team. We'll be happy to assist!
You can manually add your customers’ GSTIN as a note in the Shopify admin as an alternative to capturing their GSTIN numbers on the cart and registration pages.
This might be a useful option if your sales team regularly creates orders on behalf of your customers or if you need to create an order for a new customer manually.

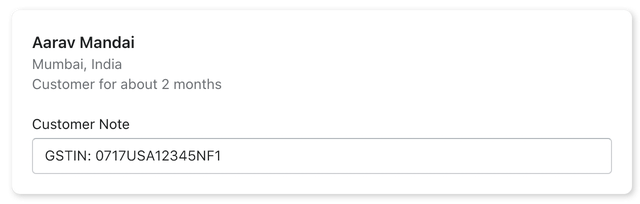
To add the customer's GSTIN as a customer note:
- In your Shopify admin, go to the Customers page.
- Select a customer, or click Add customer to create a new customer.
- Enter the GSTIN into the Customer Note field, using the prefix GSTIN (e.g., GSTIN: 0717USA12345NF1).
- Click Save to save your changes.
You can add the GSTIN before or after creating the order. Sufio will automatically sync it and update your invoices as soon as you make changes.
Invoices for Shopify stores in India
Let Sufio automatically send invoices and receipts for every order made in your store.
Get Sufio - Invoices for Indian stores from the Shopify App Store