How Shopify 2.0's Configurability Can Elevate Your Business

In the fiercely competitive world of ecommerce, a fully customized online store is your secret weapon for standing out. Yet, many using older Shopify versions needed more flexibility. The solution? Enter Shopify 2.0.
Learn how the transition to Shopify 2.0 can enhance your business competitiveness through insights from Alex Borodin, COO and co-founder of VT Labs—an ecommerce software development company. As certified Shopify Partners, the company excels in providing solutions for complex software challenges, securing a top-3 global ranking among Shopify development firms on Clutch worldwide.
Now, let's delve into the differences in configurability between traditional Shopify and Shopify 2.0.
Recognizing Shopify's limitations
Imagine being an experienced online store owner who’s well-versed in ecommerce. Your current store has served you for years, but it’s time to level up.
Your competitors are enhancing their online presence, and in today's digital age, aesthetics and functionality are vital. You're tech-savvy and chose Shopify for its reputation, but you must know its latest features.
The journey begins with an attempt to update your Shopify store's theme. As you customize, the limitations become apparent. Frustration sets in, prompting the search for a solution.
Exploring Shopify Online Store 2.0
While searching for a flexible template, you discover Shopify Unite 2021's yearly conference. Here, you catch wind of the latest developments in the Shopify platform, with a spotlight on Shopify Online Store 2.0.
Shopify 2.0 promises enhanced configurability and greater flexibility for merchants in shaping their online stores. Intrigued by its potential, you'll dive deeper into this new platform version.
Your burning question: Can Shopify 2.0 overcome the limitations of your current template and help you realize your long-envisioned unique online store?
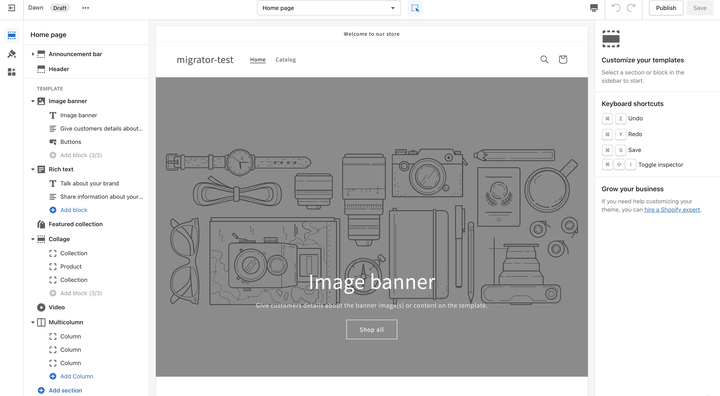
The advantages of having sections on every page
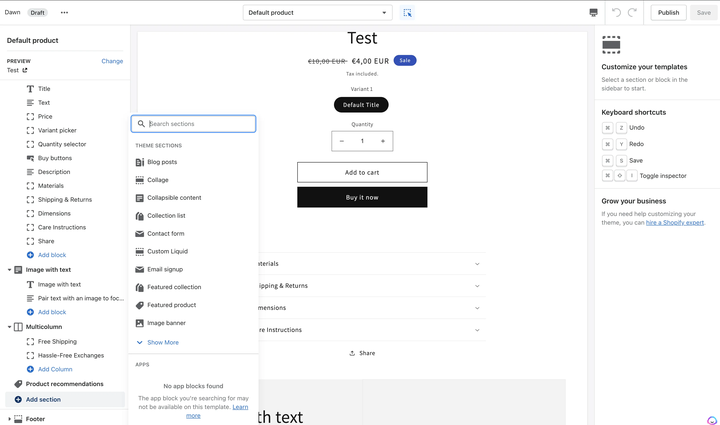
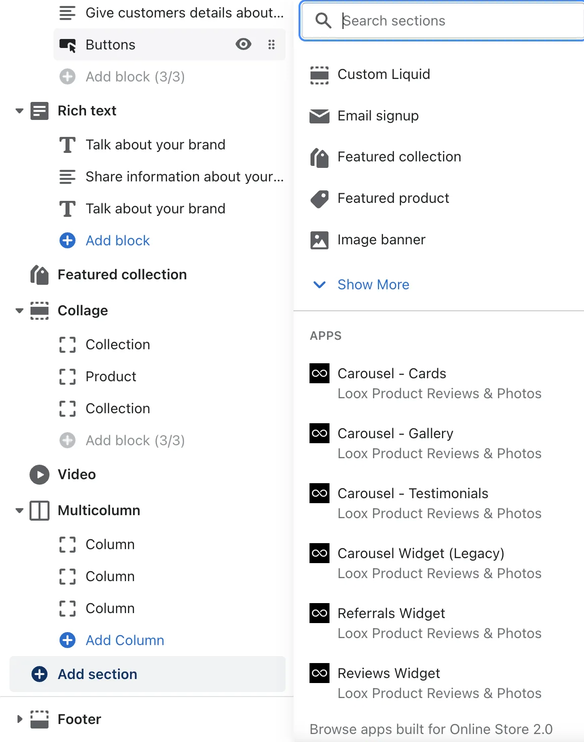
Only after this point was your ability to present your business within your Shopify online store constrained. The versatility of sections was exclusive to your home page. However, thanks to the latest theme editor update, you can now incorporate sections on all pages, not limited to just your home page. This expansion opens fresh avenues for personalizing every facet of your online store 2.0.

Unveiling the innovation: new theme structure
This change is made possible by a new way of creating store page designs. You can now use a JSON template file for each page, which helps you manage the page sections and their settings when you make changes. Different template files for other pages like products, collections, custom pages, and blog posts make it easier to customize various pages in your Shopify store.
JSON templates empower you to set default sections and their order upon theme installation. After adding these templates, you can easily incorporate preset sections in the theme editor, much like you did for your home page.
Yet, as you gain the power to add sections to every page, a crucial question arises: How can you customize section content effectively to showcase your brand and products, differentiating your pages from the competition?

Embrace dynamic content in Shopify Online Store 2.0
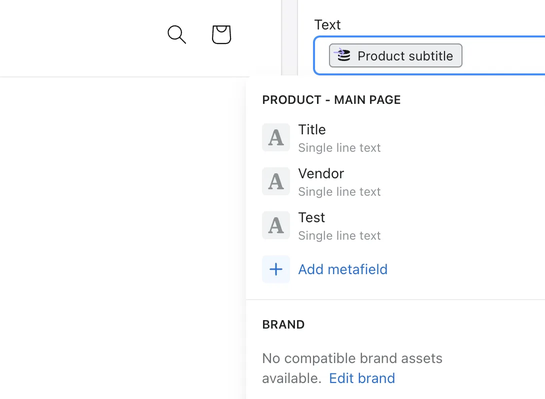
Farewell to the days of laboriously hardcoding metafields in the Shopify theme editor or depending on APIs for product page alterations. With Shopify Store 2.0, you can effortlessly incorporate standard metafields and well-known resource properties as default settings using dynamic sources, simplifying adding custom content to your product pages.
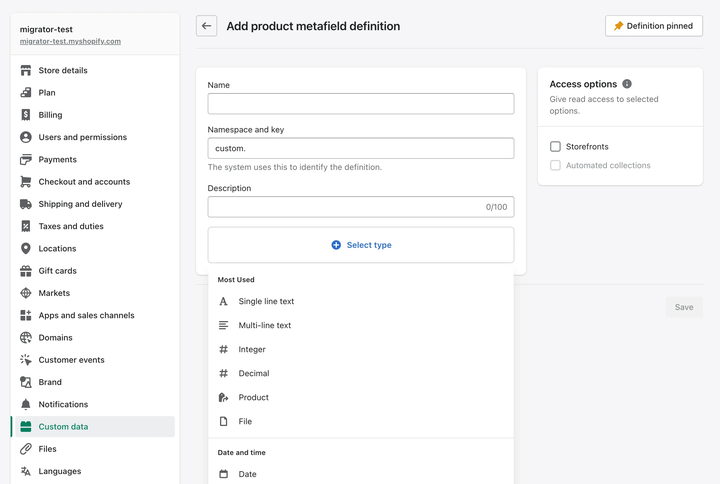
Enhancements in metafields
The updated theme editor makes it easy to add metafields and properties without requiring coding or API expertise. This lets you easily create areas for customers to include important information, such as size charts and ingredient lists.

Online Store 2.0 introduces several key improvements to metafields in this release:
Improved versatility: Metafields now boast a more adaptable type system tailored to commerce data and primed for future growth.
Standard metafields: Introducing standard metafields streamlines custom theme functionality across various market verticals.
Presentation hints: You can now include presentation hints in metafields, enabling Storefront API and Liquid template users to display your data as intended, with reduced reliance on custom code.
Metafields offers a flexible way to add and save extra details about your Shopify store items, like products and collections. You can use them for different types of information, like specs, size charts, images, or part numbers.
You and other apps can access and modify data stored in metafields via the Shopify admin, leveraging custom Liquid code or the Storefront API for theme development.

Yet, with these dynamic content possibilities, how can you seamlessly incorporate your preferred apps into your theme to elevate its functionality?
As you venture into utilizing app blocks and extensions for integration, you'll find the process straightforward. However, you may notice that the theme still needs tailor-made tools for streamlining development.
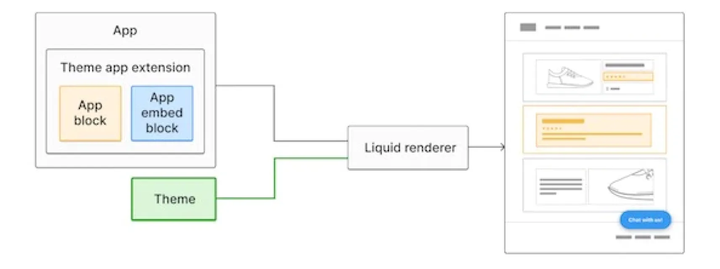
Exploring theme app extensions and blocks
With Online Store 2.0, there's a handy feature called theme app extensions. This makes it easier for developers to add apps to Shopify merchant themes. They no longer have to create integration logic for each theme or manually host assets. Instead, they can use app blocks to extend apps into the themes.

Simplified modularity with Online Store 2.0
Online Store 2.0 changes how apps interact with themes. App creators can now design easy-to-use parts that can be added, removed, and adjusted using the theme editor without changing the theme's code. The extra code is removed automatically if a Shopify store owner deletes the app.
Creating, publishing, and updating theme app extensions has become more streamlined, just like using the Shopify CLI tool for other app extensions. The modular app blocks eliminate the need for complex integration work in each theme, saving time and reducing the risk of causing issues.
Integrating the app with theme code
For seamless app integration, developers should adapt their approach based on the merchant's theme using the theme API and assets API. They can also host assets on the Online Store 2.0 CDN through theme app extensions, making hosting efficient and code organization easier.
However, do developers need help crafting top-notch, consistent Shopify themes despite these advancements?

Elevating Shopify development with new tools
Online Store 2.0 has redefined app and theme development for developers. Shopify introduces a trio of developer tools seamlessly integrating into the platform, facilitating theme development, testing, and deployment.
Let's explore these three new tools:
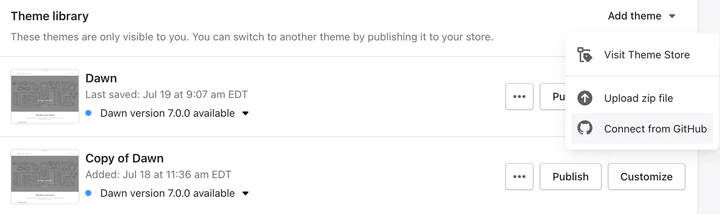
Shopify GitHub integration
Online Store 2.0 now collaborates with GitHub, simplifying theme development and maintenance. By linking your GitHub user account or organization to an online store, you can effortlessly push changes to a GitHub repo, ensuring constant synchronization with the selected theme's current state.

Expanding Shopify CLI
GitHub integration allows developers to work together securely on themes and provides built-in version control. This means theme changes can be reviewed and merged on GitHub before they are applied live.
As for, the Shopify CLI has undergone significant expansion, now encompassing themes in addition to its previous capabilities of generating Node.js, Ruby on Rails apps, and app extensions.
The Shopify CLI tool expedites theme development by enabling developers to
- Safely develop, preview, and test theme changes within development themes.
- Hot-reload CSS and Liquid section alterations with the new dev server.
- Initialize a new theme project, starting with Online Store 2.0's Dawn theme.
- Push and publish themes using command-line operations.
- Run theme check to assess your theme's quality.
- Fill your theme with sample data, which includes products, customers, and draft orders.
Development themes and theme check
Development themes are temporary, hidden themes in Shopify stores for testing. When you use "Shopify theme serve," the Shopify CLI creates a development theme that's used whenever you run it. These themes are not visible on the admin/themes page, don't count towards your theme limit, and are deleted after seven days of inactivity. For a permanent preview link, it's best to upload your theme to the store before logging out.
Development themes facilitate real-time theme changes, enabling developers to engage with and customize themes via the theme editor.
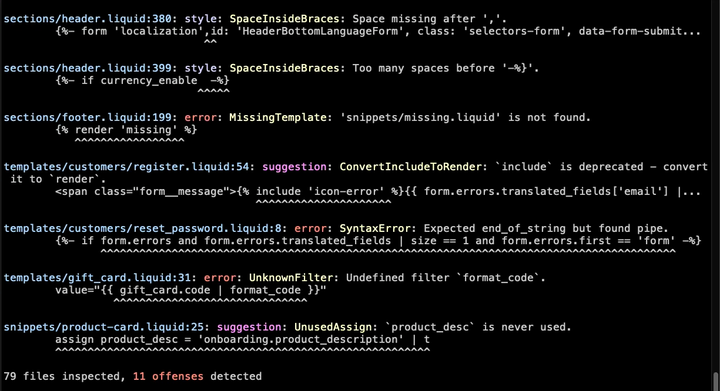
Theme check, on the other hand, acts as a language server for Liquid and JSON. It scans themes for errors, highlighting Shopify theme and Liquid best practices. Integrating with code editors like Visual Studio Code (or VSCodium if you prefer), it identifies issues within your theme code, such as Liquid syntax errors, missing templates, and performance concerns.

Error messages include links to check documentation for swift theme issue debugging. Theme check comes bundled with the Shopify CLI tool, eliminating the need for separate installation.
In short, these tools make working with Online Store 2.0 easier and faster. They include Shopify 2.0-GitHub integration, an improved Shopify CLI, and other features that enhance functionality and simplify development. This helps developers create better online stores.
With these new developer tools, Shopify store development will become faster and more efficient. However, does the issue of checkout customization, once a notable limitation, remain a concern for Shopify online stores?
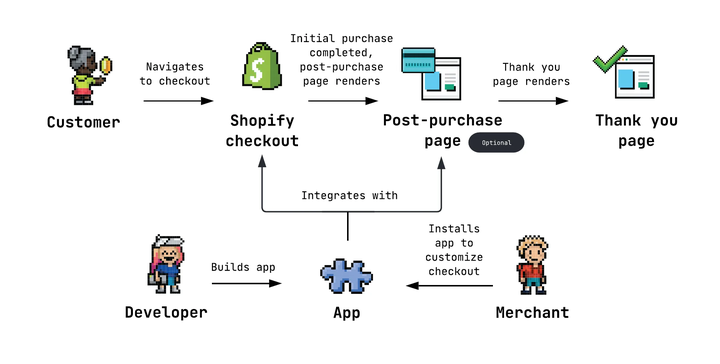
Revolutionizing checkout customization
Shopify has long offered a dependable and high-converting checkout experience for merchants of all sizes. However, customizing the checkout process has been slow and inflexible, posing challenges for partners seeking to meet merchant requirements.
To address this, Shopify introduces Checkout Extensibility, enabling app developers to create custom and public apps that personalize Shopify Checkout and Shop Pay for Plus store owners.
Traditional checkout customization
Shopify provides optimized checkout pages for speed and conversion, but as businesses grow, the need for tailored checkout elements arises. Previously, these customizations required direct checkout code modifications, a process unsuitable for deployment via apps or configuration by non-technical users. This resulted in extended onboarding periods for both merchants and partners.
Checkout extensibility
Shopify's Checkout Extensibility offers a comprehensive solution for developers and merchants to enhance the checkout experience. It prioritizes security, speed, compatibility, and smooth integration with Shop Pay. For the first time, partners can implement customizations through custom or public apps on the Shopify App Store.

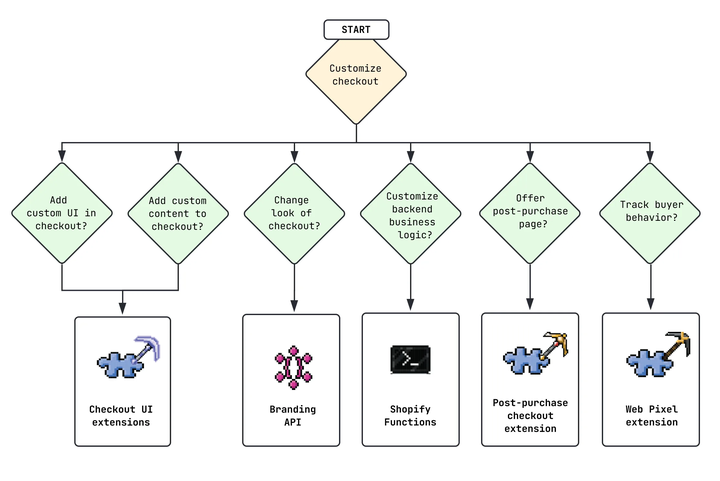
Enhancing your checkout with UI extensions
Developers can now incorporate distinctive features like product offers, custom fields, banners, and more into the checkout process using Checkout UI extensions. This fosters a cohesive buyer experience while seamlessly adopting the merchant's branded checkout aesthetics, available exclusively for Shopify Plus merchants.
Note
Sufio’s new checkout UI extension for Shopify lets your business customers validate their EU VAT numbers in real time, making B2B transactions that much smoother!

Streamlining Shopify functions
Shopify Functions empower developers to expand or replace Shopify's server-side business logic. This customization extends to discounts, shipping and payment options, and more.
As Functions develop, they will support mixed shipping rates, checkouts and cart checks, return checks, and customizable order routing.
Checkout branding API
With the Checkout Branding API, Shopify Plus store owners can customize the checkout and Shop Pay's appearance, including the logo, fonts, and colors. This allows them to create a special and unique shopping experience for their customers, reflecting their brand's identity.
Pixels API
The Pixels API offers data on how customers behave for marketing and analysis. It also allows partners to securely track customer behavior for analytics and advertising purposes.
Conclusion
In summary, Shopify Online Store 2.0 offers enhanced control and flexibility. You can easily customize page sections, use theme app extensions, and access improved developer tools. Dawn's reference theme sets the foundation for new themes, while enhanced developer tools streamline coding. Checkout apps are now accessible to all merchants for an improved shopping experience. Embrace these opportunities and elevate your store with Shopify Online Store 2.0!
Professional invoices for Shopify stores
Let Sufio automatically create and send beautiful invoices for every order in your store.
Install Sufio - Automatic Invoices from the Shopify App Store