If your online store sells to business customers in the European Union or South Africa, including your customer's VAT registration number on all invoices you create is essential.
Sufio helps you capture VAT registration numbers from your customers and automatically include them on the invoices they receive.
Please note that VAT registration numbers go by different names across various countries. While in the UK and South Africa they are called VAT registration numbers, they're known as USt-IdNr. in Germany, n° TVA in France, P.IVA in Italy, NIF in Spain, CVR in Denmark, and RFC or RUC in countries of Latin America.
In this article, we will cover how to include the VAT registration number using:
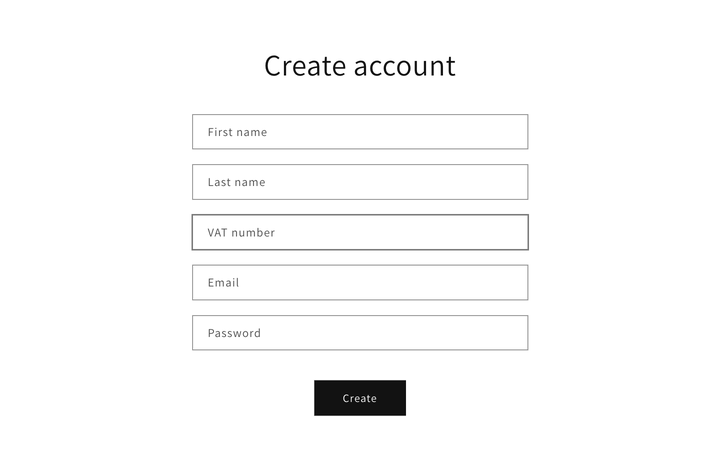
To capture VAT registration numbers on your Shopify store, you can add a new VAT registration number field to the customer registration form in your Shopify store.
This will allow your customers to enter their VAT registration numbers when creating their accounts on your online store.

Once a customer enters their VAT registration number, this will be stored in your Shopify admin as part of customer notes, and Sufio will automatically include them on the invoices the customer is sent.
To add the VAT registration number field to the customer registration form, you need to customize your Shopify store theme:
- In your Shopify admin, go to the Online Store → Themes page.
- Click the Actions button, then click Edit code.
- Select customers/register.liquid in the left sidebar. You might use the upper search bar for a faster search.
- Insert the following code snippet inside the
<form>. A good place for the field is before the Email field.
With Sufio, you can also add a VAT registration number field to the cart page so that your customers can enter their VAT registration numbers just before checkout.
When the customer enters their VAT registration number using this field, this will be saved as a cart attribute in your Shopify admin, and automatically included on your customers' invoices.
To add the VAT registration number field to the cart page, you need to customize your Shopify store theme:
- In your Shopify admin, go to the Online Store → Themes page.
- Click the Actions button, then click Edit code.
- Select cart.liquid in the left sidebar. You might use the upper search bar for a faster search.
- Insert the code snippet inside the
<form>. A good place for the field is just before the Check out button.
Note
If your store uses cart drawer (also called ajax cart), this code snippet needs to be added to a different file than cart.liquid. In most cases, it needs to be added to ajax-cart-template.liquid file.
You can also use a version that supports EU VAT registration number validation. These numbers will be validated using the official VIES VAT number validation service.
Please note that this feature is only available for the EU VAT registration numbers and only on our Professional and higher plans.
Need help?
Do you need help with customizing your Shopify store theme? Please contact our experienced support team. We'll be happy to assist!
In addition to capturing customer VAT numbers via your store, you can also manually enter them via the Shopify admin.
This might be a useful option if your sales team regularly creates orders on behalf of your customers or if you need to create an order for a new customer manually.

To add the customer's VAT number as a customer note:
- In your Shopify admin, go to the Customers page.
- Select a customer, or click Add customer to create a new customer.
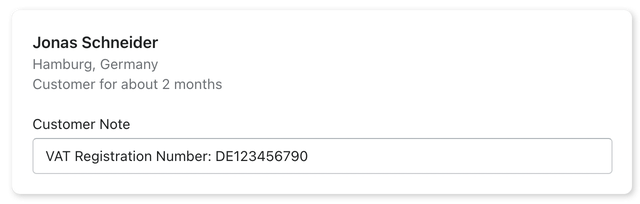
- Enter the VAT number into the Customer Note field, using a prefix VAT Registration Number or VAT Number: (e.g., VAT Registration Number: DE123456790).
- Click Save to save your changes.
You can add the VAT number before or after creating the order. Sufio will automatically sync it and update your invoices as soon as you make changes.
Professional invoices for Shopify stores
Let Sufio automatically create and send beautiful invoices for every order in your store.
Install Sufio - Automatic Invoices from the Shopify App Store